AndroidでのANEの作成に戻る。
このページはAndroidでのANEの作成/ANEの作成の続きです。
Animate CCからのANEの呼び出し方。 

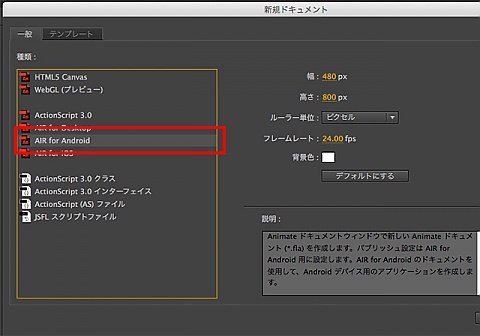
まず、Animate CCで「Air for Android」のflaファイルを作成します。
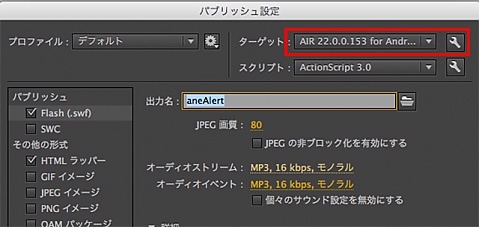
次に「ファイル->パブリッシュ設定」を選び、ターゲットが先ほど制作したANEのAir SDKのバージョンと同じか上であることを確認してください。
低い場合にはパブリッシュエラーが出るので、選び直すかANEを低いバージョンで作り替えてください。このときコマンドのswf versionとextension.xmlの名前空間を調整する必要があります。 また、Animate CCでAir SDKのバージョンを管理する方法は「Animate CCでのAdobe Air SDKの管理」を参考にしてください。
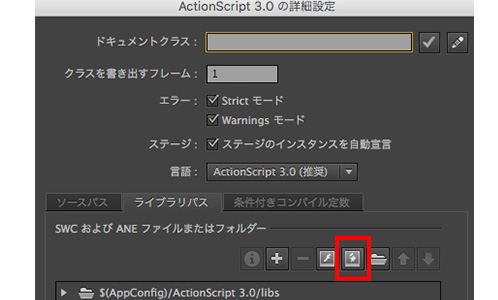
次に「ファイル->ActionScript3.0の詳細設定」を選んでらライブラリパスのタブをクリックし、さらにANEの追加のアイコンをクリックし、先ほど制作したanealert.aneを追加します。

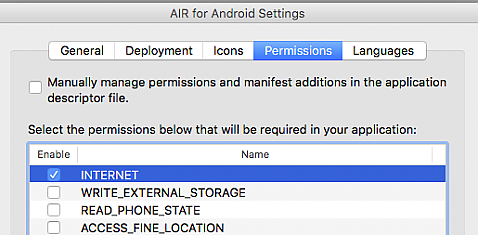
最後に同じ「Air xx for Android設定」画面の「Permissions」項目で「INTERNET」にチェックを入れます。 これはANEとは関係なく、デバッグ実行に必要なPermissionです。
これでANEの実行に必要な設定は終わりです。 あとは実際に使うだけです。
そのために、ステージ上に「main_btn」というインスタンス名のボタンを制作し、1フレーム目に次のコードを書きます。
import flash.events.MouseEvent;
import jp.njf.ANEAlert;
var aneAlert:ANEAlert = new ANEAlert();
var cnt:int = 1;
main_btn.addEventListener(MouseEvent.MOUSE_DOWN,function(e:MouseEvent):void{
aneAlert.showAlert("From Flash",cnt + " times!");
cnt++;
});Android用のANEを実行するようにしたので、もうデスクトップでは実行は出来なくなります。 デバイスをUSB接続して、「デバッグ->ムービーをデバッグ->USB経由でデバイスを使用」から該当デバイスを選択してください。デバイスが見当たらないときは「デバイスリストを更新」を選んでください。
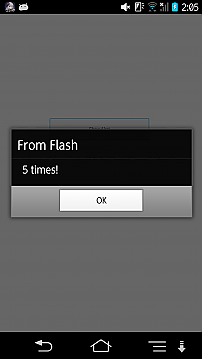
実行すると、ボタンをクリックするたびに数が増えていくアラートボタンが表示されます。
コマンドはまとめておこう 

このように、ANEの作成はコマンドラインで打つものがとても多いので、いちいち手で打っていると開発がとても面倒です。作成中にコマンドのメモを取っておき、シェルなどに最後にまとめて、次からはそれを実行すれば良いようにしておきましょう。
デスクトップでデバック実行するには 

上記のように、一度ANEを入れてしまうとそのままではデスクトップでプレビューできなくなり、開発が面倒になります。
これを解決するには二つ方法があります。
一つはANEの中にデスクトップで実行するとき用のものを入れておく方法です。ANEは1つのファイルの中に複数のデバイスでの処理を入れられるので、デスクトップで実行するときはダミーの処理が走るようにするものです。
もう一つは「Flash Professionalでデバイスによってパブリッシュ設定を変える」のようにデスクトップでプレビューする時用にパブリッシュ設定を作り、その時はANEに関する処理が走らないようにする方法です。
前者の場合処理を一本化できるメリットがあり、後者は逆にANE以外のデバイスによる振り分けに対応しやすいというメリットがあります。
私は後者の方を使っていますが、どちらも一長一短あるので用途に合わせて使い分けるようにする良いでしょう。
JavaからのFlash呼び出し。 

このサンプルではJavaからFlash側を呼び出す処理がありません。 こちらも可能で実装はそれほど難しくありません。 ひとまずこちらのサンプルが理解できたらネット上のサンプルなどを利用して挑戦してみてください。 このサイトでも機会があれば記事にするつもりです。
各種リソースの取り込み 

ここであつかったjarファイルだけではなく、XMLファイルなどのさまざまなリソースを利用するANEを作ることもできます。 これはとくに広告のSDKを入れるときには必須の技術となります。 こちらもそのうちここでご紹介します。
AndroidでのANEの作成に戻る。
添付ファイル:
| ぺージ情報 | |
|---|---|
| ぺージ名 : | AndroidでのANEの作成/Flashでの実際の使い方 |
| ページ別名 : | 未設定 |
| ページ作成 : | njf |
| 閲覧可 | |
| グループ : | すべての訪問者 |
| ユーザー : | すべての訪問者 |
| 編集可 | |
| グループ : | すべての訪問者 |
| ユーザー : | すべての訪問者 |