9スライスタイルイメージ  [1]
[1]
 [2]
[2]
Feathersには9スライスイメージ(Starling+Feathersで9スライスを使う[3])がありますが、「9スライスタイルイメージ」にあたるものが使いたくなることがあります。
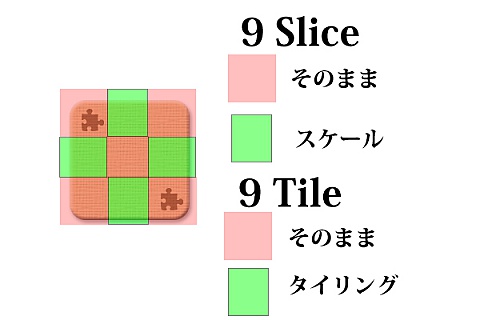
9スライスは画像を9区画に分けて、角以外はスケールするものですが、これではパターン模様の入った画像ではその模様が伸びてしまいます。 そんなとき、スケールではなく、タイリングして欲しくなります。
ずいぶん前にFeathersのコミュニティにそのリクエストがされたにもかかわらず、まだ実装されていないようです。
自分で作るのはそれほど難しくなく、subTextureを切り出して、角はImage、それ以外はタイルイメージを使えば良いだけです。
実際に作ったものがこちら
使い方は
var rect:Rectangle = new Rectangle( 50, 50, 50, 50 ); var backImage:Scale9TileImage = new Scale9TileImage(StarlingWrapper.instance.assets.getTexture(YOUR_TEXTURE), rect ); backImage.setSize(400, 650); addChild(backImage);
とこのように9スライスと同様にインスタンスを作り、setSizeで大きさを指定します。
負荷軽減や細かい機能は全く入れていませんので、アニメーションとかには不向きですが、ウインドウを表示するだけのようなときにはきれいに表示されます。
それを利用してリリースしたのがこちらのゲームです。
Last-modified: 2016-02-05 (金) 08:17:20 (JST) (2996d) by njf
Links list
(This host) = https://njf.jp
- (This host)/cms/modules/xpwiki/?Starling%2BFeathers%E3%81%A79%E3%82%B9%E3%83%A9%E3%82%A4%E3%82%B9%E3%82%BF%E3%82%A4%E3%83%AB%E3%82%A4%E3%83%A1%E3%83%BC%E3%82%B8%E3%82%92%E4%BD%BF%E3%81%86#ue2a98fd
- (This host)/cms/modules/xpwiki/?cmd=edit&page=Starling%2BFeathers%E3%81%A79%E3%82%B9%E3%83%A9%E3%82%A4%E3%82%B9%E3%82%BF%E3%82%A4%E3%83%AB%E3%82%A4%E3%83%A1%E3%83%BC%E3%82%B8%E3%82%92%E4%BD%BF%E3%81%86¶id=ue2a98fd
- (This host)/cms/modules/xpwiki/?Starling%2BFeathers%E3%81%A79%E3%82%B9%E3%83%A9%E3%82%A4%E3%82%B9%E3%82%92%E4%BD%BF%E3%81%86
- (This host)/cms/modules/xpwiki/gate.php?way=ref&_nodos&_noumb&page=Starling%2BFeathers%E3%81%A79%E3%82%B9%E3%83%A9%E3%82%A4%E3%82%B9%E3%82%BF%E3%82%A4%E3%83%AB%E3%82%A4%E3%83%A1%E3%83%BC%E3%82%B8%E3%82%92%E4%BD%BF%E3%81%86&src=9tailImage01.jpg
- (This host)/cms/modules/xpwiki/gate.php/Scale9TileImage.as?way=attach&_noumb&refer=Starling%2BFeathers%E3%81%A79%E3%82%B9%E3%83%A9%E3%82%A4%E3%82%B9%E3%82%BF%E3%82%A4%E3%83%AB%E3%82%A4%E3%83%A1%E3%83%BC%E3%82%B8%E3%82%92%E4%BD%BF%E3%81%86&openfile=Scale9TileImage.as
- http://njf.jp/?p=4365
![[PukiWiki] [PukiWiki]](https://njf.jp/cms/modules/xpwiki/image/pukiwiki.png)
 [4]
[4]