FeathersのListはモバイルでよく使うUIの上に、他のコンポーネントの基礎ともなっているので、使えるようになっていると何かと便利。
まず、初期化は
var list:List = new List(); list.width = WIDTH; list.height = HEIGHT; baseSprite.addChild(list);
となる。
データはListCollection![]() クラスを使って配列で与える。
たとえば、text_0からtext_49というリストを表示をさせたいなら、
クラスを使って配列で与える。
たとえば、text_0からtext_49というリストを表示をさせたいなら、
var data:Array = [];
for (var i:int = 0; i < 50; i++)
{
var obj:Object = new Object();
obj["text"] = "test_" + i;
data.push(obj);
}
var listCollection:ListCollection = new ListCollection(data);
list.dataProvider = listCollection;
list.itemRendererProperties.labelField = "text";とする。
ここで、dataという配列にtextというプロパティがあるオブジェクトを格納し、そのtextというプロパティがリストのラベルとなるようにlist.itemRendererProperties![]() .labelFieldにtextという文字列を代入している。
itemRendererProperties
.labelFieldにtextという文字列を代入している。
itemRendererProperties![]() にはlabelField以外にもアイコンを指定するための「iconSourceField
にはlabelField以外にもアイコンを指定するための「iconSourceField![]() 」などが使える。
」などが使える。
これでテキストの一覧が表示されるが、デフォルトの文字が小さい上に、リストの項目の背景が無いのでまだ使い物にはならない。これらを指定するにはリストのitemRendererFactory![]() プロパティを使う。
プロパティを使う。
list.itemRendererFactory = function():IListItemRenderer {
var renderer:DefaultListItemRenderer = new DefaultListItemRenderer();
renderer.defaultSkin = new Quad(10, 100, 0xff0000);
renderer.hoverSkin = new Quad(10, 100, 0x00ff00);
renderer.downSkin = new Quad(10, 100, 0x0000ff);
renderer.upSkin = new Quad(10, 100, 0x00ffff);
renderer.labelFactory = function():ITextRenderer {
var tftr:TextFieldTextRenderer = new TextFieldTextRenderer();
tftr.textFormat = new TextFormat("_sans", 32);
return tftr;
};
return renderer;
};
ここではDefaultListItemRenderer![]() でスキンの指定をし、さらにlabelFactoryでテキストの書式を指定している。
でスキンの指定をし、さらにlabelFactoryでテキストの書式を指定している。
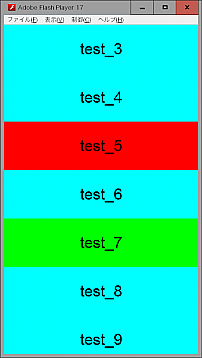
するとこんなふうに表示される。
実際にはスキンにはQuadより9スライスイメージなどを使った方が良い。 さらに、どこが選択されたかを検知するにはCHANGEイベントを取得する
list.addEventListener(Event.CHANGE, onChangeHandler);
private function onChangeHandler(e:Event):void{
var list:List = List( e.currentTarget );
trace( "selectedIndex:", list.selectedIndex );
}これでひとまず最低限表示され、機能するようになる。
背景の指定は
list.backgroundSkin = new Quad(10, 10, 0);
背景はリストが短いと表示される。
スクロールバーを指定するのは
list.verticalScrollBarFactory = function():ScrollBar
{
var scrollBar:ScrollBar = new ScrollBar();
scrollBar.direction = ScrollBar.DIRECTION_VERTICAL;
scrollBar.trackLayoutMode = ScrollBar.TRACK_LAYOUT_MODE_SINGLE;
scrollBar.thumbFactory = function ():Button
{
var button:Button = new Button();
button.defaultSkin = new Quad(2, 50, 0x000000);
return button;
}
scrollBar.minimumTrackFactory = function ():Button
{
var button:Button = new Button();
button.defaultSkin = new Quad(2, 20, 0x999999);
return button;
}
return scrollBar;
}となる。
| ぺージ情報 | |
|---|---|
| ぺージ名 : | Starling+Feathersのリスト |
| ページ別名 : | 未設定 |
| ページ作成 : | njf |
| 閲覧可 | |
| グループ : | すべての訪問者 |
| ユーザー : | すべての訪問者 |
| 編集可 | |
| グループ : | すべての訪問者 |
| ユーザー : | すべての訪問者 |
Counter: 2313,
today: 1,
yesterday: 1
初版日時: 2016-02-23 (火) 16:33:29
最終更新: 2016-02-24 (水) 06:47:14 (JST) (3432d) by njf