FeathersにはHeaderコンポーネントがあり、名前の通りヘッダーを表示してくれる。
var header:Header = new Header(); header.title = "設定"; header.backgroundSkin = new Quad(10, 10, 0x0000ff); header.width = STAGE_WIDTH; header.height = STAGE_HEIGHT * 0.1;
これで表示される。タイトルのテキストの書式を修正する場合は、
header.titleFactory = function():ITextRenderer
{
var titleRenderer:TextFieldTextRenderer=new TextFieldTextRenderer();
titleRenderer.textFormat = new TextFormat(MY_FONT, 32,0xffffff);
return titleRenderer;
}のように、titleFactoryを設定する。
左右にボタンなどを配置することもできる。
var backButton:Button = new Button(); backButton.defaultSkin = new Quad(60, 20, 0xff0000); backButton.label = "back"; header.leftItems = new <DisplayObject>[backButton]; header.paddingLeft = 10; baseSp.addChild( header );
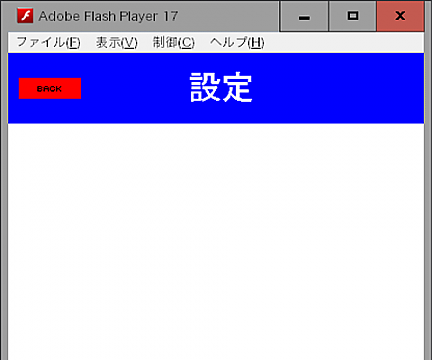
結果はこちら。
ヘッダー程度なら自分で作っても良いが、こちらの方が書式をそろえやすいので便利。
このページのソースはこちら。
| ぺージ情報 | |
|---|---|
| ぺージ名 : | Starling+Feathersのヘッダー |
| ページ別名 : | 未設定 |
| ページ作成 : | njf |
| 閲覧可 | |
| グループ : | すべての訪問者 |
| ユーザー : | すべての訪問者 |
| 編集可 | |
| グループ : | すべての訪問者 |
| ユーザー : | すべての訪問者 |
Counter: 1887,
today: 1,
yesterday: 1
初版日時: 2016-02-28 (日) 17:06:38
最終更新: 2016-03-01 (火) 05:46:33 (JST) (2971d) by njf