9スライスタイルイメージ 

Feathersには9スライスイメージ(Starling+Feathersで9スライスを使う)がありますが、「9スライスタイルイメージ」にあたるものが使いたくなることがあります。
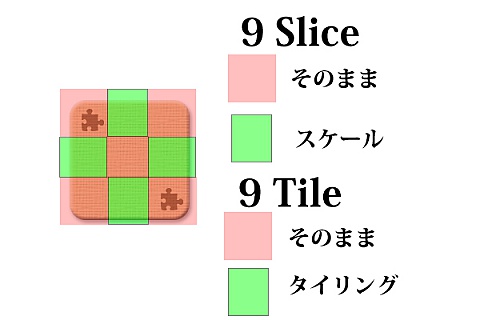
9スライスは画像を9区画に分けて、角以外はスケールするものですが、これではパターン模様の入った画像ではその模様が伸びてしまいます。 そんなとき、スケールではなく、タイリングして欲しくなります。
ずいぶん前にFeathersのコミュニティにそのリクエストがされたにもかかわらず、まだ実装されていないようです。
自分で作るのはそれほど難しくなく、subTextureを切り出して、角はImage、それ以外はタイルイメージを使えば良いだけです。
実際に作ったものがこちら
使い方は
var rect:Rectangle = new Rectangle( 50, 50, 50, 50 ); var backImage:Scale9TileImage = new Scale9TileImage(StarlingWrapper.instance.assets.getTexture(YOUR_TEXTURE), rect ); backImage.setSize(400, 650); addChild(backImage);
とこのように9スライスと同様にインスタンスを作り、setSizeで大きさを指定します。
負荷軽減や細かい機能は全く入れていませんので、アニメーションとかには不向きですが、ウインドウを表示するだけのようなときにはきれいに表示されます。
それを利用してリリースしたのがこちらのゲームです。
| ぺージ情報 | |
|---|---|
| ぺージ名 : | Starling+Feathersで9スライスタイルイメージを使う |
| ページ別名 : | 未設定 |
| ページ作成 : | njf |
| 閲覧可 | |
| グループ : | すべての訪問者 |
| ユーザー : | すべての訪問者 |
| 編集可 | |
| グループ : | すべての訪問者 |
| ユーザー : | すべての訪問者 |
Counter: 2131,
today: 1,
yesterday: 0
初版日時: 2016-02-05 (金) 08:01:43
最終更新: 2016-02-05 (金) 08:17:20 (JST) (3451d) by njf