ページ内コンテンツ
- 初めに
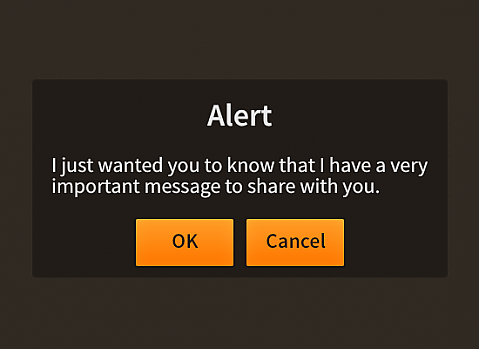
- Alert
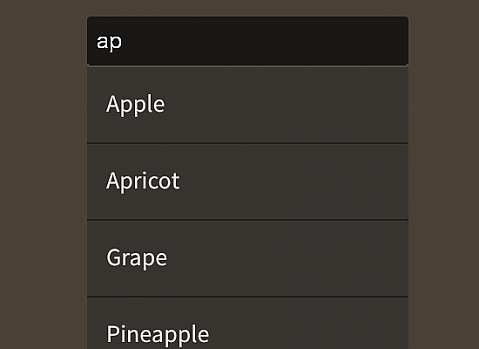
- AutoComplete
- Button
- ButtonGroup
- Callout
- Check
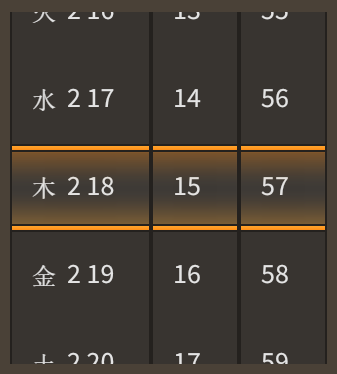
- DateTimeSpinner
- DefaultListItemRenderer and DefaultGroupedListItemRenderer
- Drawers
- GroupedList
- Header
- ImageLoader
- Label
- LayoutGroup
- List
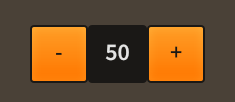
- NumericStepper
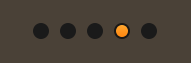
- PageIndicator
- Panel
- PanelScreen
- PickerList
- ProgressBar
- Radio
- Screen
- ScreenNavigator
- ScrollBar
- ScrollContainer
- ScrollScreen
- ScrollText
- SimpleScrollBar
- Slider
- SoundPlayer
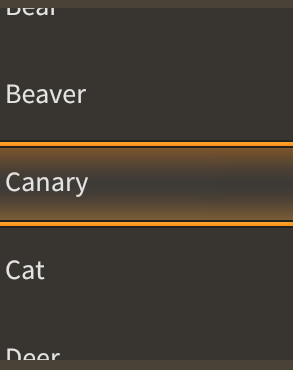
- SpinnerList
- StackScreenNavigator
- TabBar
- TextArea
- TextInput
- ToggleButton
- ToggleSwitch
- WebView
- VideoPlayer
初めに  [1]
[1]
 [2]
[2]
Feathersのコンポーネントは便利だが、名前だけではどんなUIか少しわかりづらい。 公式ページに例もある[3]のだが、ひとつずつ確かめるのも面倒なので、簡単に説明した一覧表があれば便利かと作成中。
Button  [12]
[12]
 [13]
[13]
通常のボタン。 詳しくはStarling+Feathersでボタン[14]
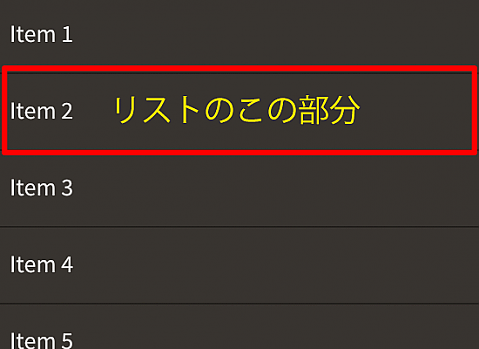
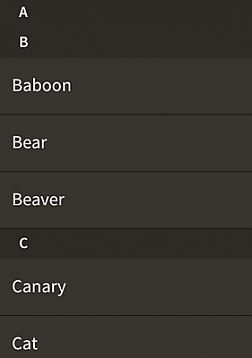
DefaultListItemRenderer [27] and DefaultGroupedListItemRenderer
[27] and DefaultGroupedListItemRenderer [28]
[28]  [29]
[29]
 [30]
[30]
リストなどの各項目を表示している部分。
リストの各項目に背景、アイコンやテキスト、ボタンなど入れたいときに編集する
Starling+Feathersのリスト[32]などを参照のこと。
Header  [40]
[40]
 [41]
[41]
画面上部のヘッダー表示。テキストと左右にボタンが配置できるので、真ん中にタイトル、左に戻るボタン、右に設定ボタンというようなよくあるレイアウトが簡単にできる。 詳しくはStarling+Feathersのヘッダー[42]。
ImageLoader [43]
[43]  [44]
[44]
 [45]
[45]
外部画像表示用のローダー。詳しくはStarling+FeathersのImageLoaderを使う[46]
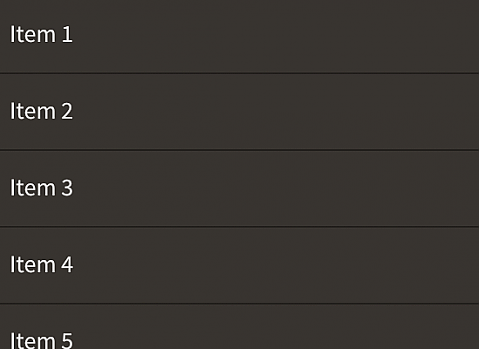
ScrollContainer [64]
[64]  [85]
[85]
 [86]
[86]
スクロール領域。詳しくはStarling+FeathersのScrollContainerを使う[87]。
ScrollText [91]
[91]  [92]
[92]
 [93]
[93]
スクロールするテキスト領域。 詳しくはStarling+Feathersのスクロールテキスト[94]
StackScreenNavigator [106]
[106]  [107]
[107]
 [108]
[108]
ScreenNavigator![]() [78]と同様に画面遷移を管理出来るが、画面遷移をスタックしてくれるので、画面を戻る処理が楽になる。
[78]と同様に画面遷移を管理出来るが、画面遷移をスタックしてくれるので、画面を戻る処理が楽になる。
TextInput [116]
[116]  [117]
[117]
 [118]
[118]
テキスト入力ボックス。詳しくはStarling+Feathersでテキスト入力[119]
ToggleButton [23]
[23]  [120]
[120]
 [121]
[121]
選択・非選択状態のあるボタン。詳しくはStarling+Feathersでトグルボタン[122]
Last-modified: 2016-03-20 (日) 13:57:08 (JST) (2958d) by njf
Links list
(This host) = https://njf.jp
- (This host)/cms/modules/xpwiki/?Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81#hbaf93e1
- (This host)/cms/modules/xpwiki/?cmd=edit&page=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81¶id=hbaf93e1
- http://feathersui.com/examples/
- (This host)/cms/modules/xpwiki/?Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81#e267427c
- (This host)/cms/modules/xpwiki/?cmd=edit&page=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81¶id=e267427c
- (This host)/cms/modules/xpwiki/gate.php?way=ref&_nodos&_noumb&page=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81&src=alert.png
- (This host)/cms/modules/xpwiki/?cmd=edit&page=PopUpManager&refer=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81
- (This host)/cms/modules/xpwiki/?cmd=edit&page=AutoComplete&refer=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81
- (This host)/cms/modules/xpwiki/?Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81#dcd53a02
- (This host)/cms/modules/xpwiki/?cmd=edit&page=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81¶id=dcd53a02
- (This host)/cms/modules/xpwiki/gate.php?way=ref&_nodos&_noumb&page=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81&src=autoComplete.png
- (This host)/cms/modules/xpwiki/?Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81#zdb1e3f6
- (This host)/cms/modules/xpwiki/?cmd=edit&page=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81¶id=zdb1e3f6
- (This host)/cms/modules/xpwiki/?Starling%2BFeathers%E3%81%A7%E3%83%9C%E3%82%BF%E3%83%B3
- (This host)/cms/modules/xpwiki/?cmd=edit&page=ButtonGroup&refer=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81
- (This host)/cms/modules/xpwiki/?Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81#z7c33461
- (This host)/cms/modules/xpwiki/?cmd=edit&page=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81¶id=z7c33461
- (This host)/cms/modules/xpwiki/?Starling%2BFeathers%E3%81%AEButtonGroup
- (This host)/cms/modules/xpwiki/?Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81#yb948543
- (This host)/cms/modules/xpwiki/?cmd=edit&page=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81¶id=yb948543
- (This host)/cms/modules/xpwiki/?Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81#q1befe13
- (This host)/cms/modules/xpwiki/?cmd=edit&page=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81¶id=q1befe13
- (This host)/cms/modules/xpwiki/?cmd=edit&page=ToggleButton&refer=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81
- (This host)/cms/modules/xpwiki/?cmd=edit&page=DateTimeSpinner&refer=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81
- (This host)/cms/modules/xpwiki/?Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81#n46dc7b4
- (This host)/cms/modules/xpwiki/?cmd=edit&page=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81¶id=n46dc7b4
- (This host)/cms/modules/xpwiki/?cmd=edit&page=DefaultListItemRenderer&refer=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81
- (This host)/cms/modules/xpwiki/?cmd=edit&page=DefaultGroupedListItemRenderer&refer=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81
- (This host)/cms/modules/xpwiki/?Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81#k11ea6c3
- (This host)/cms/modules/xpwiki/?cmd=edit&page=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81¶id=k11ea6c3
- (This host)/cms/modules/xpwiki/gate.php?way=ref&_nodos&_noumb&page=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81&src=listItem.png
- (This host)/cms/modules/xpwiki/?Starling%2BFeathers%E3%81%AE%E3%83%AA%E3%82%B9%E3%83%88
- (This host)/cms/modules/xpwiki/?Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81#j011b648
- (This host)/cms/modules/xpwiki/?cmd=edit&page=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81¶id=j011b648
- http://feathersui.com/examples/drawers-explorer/
- (This host)/cms/modules/xpwiki/?cmd=edit&page=GroupedList&refer=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81
- (This host)/cms/modules/xpwiki/?Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81#mc59e2dd
- (This host)/cms/modules/xpwiki/?cmd=edit&page=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81¶id=mc59e2dd
- (This host)/cms/modules/xpwiki/gate.php?way=ref&_nodos&_noumb&page=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81&src=groupedList.png
- (This host)/cms/modules/xpwiki/?Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81#s97d7c44
- (This host)/cms/modules/xpwiki/?cmd=edit&page=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81¶id=s97d7c44
- (This host)/cms/modules/xpwiki/?Starling%2BFeathers%E3%81%AE%E3%83%98%E3%83%83%E3%83%80%E3%83%BC
- (This host)/cms/modules/xpwiki/?cmd=edit&page=ImageLoader&refer=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81
- (This host)/cms/modules/xpwiki/?Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81#s6b2f89d
- (This host)/cms/modules/xpwiki/?cmd=edit&page=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81¶id=s6b2f89d
- (This host)/cms/modules/xpwiki/?Starling%2BFeathers%E3%81%AEImageLoader%E3%82%92%E4%BD%BF%E3%81%86
- (This host)/cms/modules/xpwiki/?Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81#f586c583
- (This host)/cms/modules/xpwiki/?cmd=edit&page=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81¶id=f586c583
- (This host)/cms/modules/xpwiki/?cmd=edit&page=TextField&refer=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81
- (This host)/cms/modules/xpwiki/?cmd=edit&page=LayoutGroup&refer=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81
- (This host)/cms/modules/xpwiki/?Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81#m291cf18
- (This host)/cms/modules/xpwiki/?cmd=edit&page=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81¶id=m291cf18
- (This host)/cms/modules/xpwiki/?Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81#u3b459b5
- (This host)/cms/modules/xpwiki/?cmd=edit&page=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81¶id=u3b459b5
- (This host)/cms/modules/xpwiki/gate.php?way=ref&_nodos&_noumb&page=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81&src=list.png
- (This host)/cms/modules/xpwiki/?cmd=edit&page=NumericStepper&refer=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81
- (This host)/cms/modules/xpwiki/?Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81#h6155bde
- (This host)/cms/modules/xpwiki/?cmd=edit&page=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81¶id=h6155bde
- (This host)/cms/modules/xpwiki/?cmd=edit&page=PageIndicator&refer=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81
- (This host)/cms/modules/xpwiki/?Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81#wabb01be
- (This host)/cms/modules/xpwiki/?cmd=edit&page=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81¶id=wabb01be
- (This host)/cms/modules/xpwiki/?Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81#ya9f6042
- (This host)/cms/modules/xpwiki/?cmd=edit&page=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81¶id=ya9f6042
- (This host)/cms/modules/xpwiki/?cmd=edit&page=ScrollContainer&refer=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81
- (This host)/cms/modules/xpwiki/?cmd=edit&page=PanelScreen&refer=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81
- (This host)/cms/modules/xpwiki/?Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81#xfe01bfd
- (This host)/cms/modules/xpwiki/?cmd=edit&page=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81¶id=xfe01bfd
- (This host)/cms/modules/xpwiki/?cmd=edit&page=PickerList&refer=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81
- (This host)/cms/modules/xpwiki/?Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81#g9198967
- (This host)/cms/modules/xpwiki/?cmd=edit&page=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81¶id=g9198967
- (This host)/cms/modules/xpwiki/?cmd=edit&page=ProgressBar&refer=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81
- (This host)/cms/modules/xpwiki/?Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81#ia41a2d9
- (This host)/cms/modules/xpwiki/?cmd=edit&page=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81¶id=ia41a2d9
- (This host)/cms/modules/xpwiki/?Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81#j3a3f206
- (This host)/cms/modules/xpwiki/?cmd=edit&page=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81¶id=j3a3f206
- (This host)/cms/modules/xpwiki/?Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81#m474700b
- (This host)/cms/modules/xpwiki/?cmd=edit&page=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81¶id=m474700b
- (This host)/cms/modules/xpwiki/?cmd=edit&page=ScreenNavigator&refer=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81
- (This host)/cms/modules/xpwiki/?Starling%2BFeathers%E3%81%A7%E7%94%BB%E9%9D%A2%E9%81%B7%E7%A7%BB
- (This host)/cms/modules/xpwiki/?Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81#kd11a50f
- (This host)/cms/modules/xpwiki/?cmd=edit&page=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81¶id=kd11a50f
- (This host)/cms/modules/xpwiki/?cmd=edit&page=ScrollBar&refer=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81
- (This host)/cms/modules/xpwiki/?Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81#x48e6e4c
- (This host)/cms/modules/xpwiki/?cmd=edit&page=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81¶id=x48e6e4c
- (This host)/cms/modules/xpwiki/?Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81#l564639b
- (This host)/cms/modules/xpwiki/?cmd=edit&page=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81¶id=l564639b
- (This host)/cms/modules/xpwiki/?Starling%2BFeathers%E3%81%AEScrollContainer%E3%82%92%E4%BD%BF%E3%81%86
- (This host)/cms/modules/xpwiki/?cmd=edit&page=ScrollScreen&refer=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81
- (This host)/cms/modules/xpwiki/?Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81#ff0905c5
- (This host)/cms/modules/xpwiki/?cmd=edit&page=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81¶id=ff0905c5
- (This host)/cms/modules/xpwiki/?cmd=edit&page=ScrollText&refer=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81
- (This host)/cms/modules/xpwiki/?Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81#g4541d17
- (This host)/cms/modules/xpwiki/?cmd=edit&page=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81¶id=g4541d17
- (This host)/cms/modules/xpwiki/?Starling%2BFeathers%E3%81%AE%E3%82%B9%E3%82%AF%E3%83%AD%E3%83%BC%E3%83%AB%E3%83%86%E3%82%AD%E3%82%B9%E3%83%88
- (This host)/cms/modules/xpwiki/?cmd=edit&page=SimpleScrollBar&refer=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81
- (This host)/cms/modules/xpwiki/?Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81#c79cbdf3
- (This host)/cms/modules/xpwiki/?cmd=edit&page=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81¶id=c79cbdf3
- (This host)/cms/modules/xpwiki/?Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81#h648d69e
- (This host)/cms/modules/xpwiki/?cmd=edit&page=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81¶id=h648d69e
- (This host)/cms/modules/xpwiki/?cmd=edit&page=SoundPlayer&refer=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81
- (This host)/cms/modules/xpwiki/?Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81#lec59958
- (This host)/cms/modules/xpwiki/?cmd=edit&page=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81¶id=lec59958
- (This host)/cms/modules/xpwiki/?cmd=edit&page=SpinnerList&refer=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81
- (This host)/cms/modules/xpwiki/?Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81#n67e3665
- (This host)/cms/modules/xpwiki/?cmd=edit&page=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81¶id=n67e3665
- (This host)/cms/modules/xpwiki/?cmd=edit&page=StackScreenNavigator&refer=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81
- (This host)/cms/modules/xpwiki/?Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81#g588c176
- (This host)/cms/modules/xpwiki/?cmd=edit&page=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81¶id=g588c176
- (This host)/cms/modules/xpwiki/?Starling%2BFeathers%E3%81%A7StackScreenNavigator
- (This host)/cms/modules/xpwiki/?cmd=edit&page=TabBar&refer=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81
- (This host)/cms/modules/xpwiki/?Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81#a9001bb6
- (This host)/cms/modules/xpwiki/?cmd=edit&page=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81¶id=a9001bb6
- (This host)/cms/modules/xpwiki/?cmd=edit&page=TextArea&refer=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81
- (This host)/cms/modules/xpwiki/?Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81#j0dd26f5
- (This host)/cms/modules/xpwiki/?cmd=edit&page=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81¶id=j0dd26f5
- (This host)/cms/modules/xpwiki/?cmd=edit&page=TextInput&refer=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81
- (This host)/cms/modules/xpwiki/?Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81#a41e048f
- (This host)/cms/modules/xpwiki/?cmd=edit&page=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81¶id=a41e048f
- (This host)/cms/modules/xpwiki/?Starling%2BFeathers%E3%81%A7%E3%83%86%E3%82%AD%E3%82%B9%E3%83%88%E5%85%A5%E5%8A%9B
- (This host)/cms/modules/xpwiki/?Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81#ef9fd924
- (This host)/cms/modules/xpwiki/?cmd=edit&page=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81¶id=ef9fd924
- (This host)/cms/modules/xpwiki/?Starling%2BFeathers%E3%81%A7%E3%83%88%E3%82%B0%E3%83%AB%E3%83%9C%E3%82%BF%E3%83%B3
- (This host)/cms/modules/xpwiki/?cmd=edit&page=ToggleSwitch&refer=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81
- (This host)/cms/modules/xpwiki/?Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81#q6929fd8
- (This host)/cms/modules/xpwiki/?cmd=edit&page=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81¶id=q6929fd8
- (This host)/cms/modules/xpwiki/?cmd=edit&page=WebView&refer=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81
- (This host)/cms/modules/xpwiki/?Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81#rab46f04
- (This host)/cms/modules/xpwiki/?cmd=edit&page=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81¶id=rab46f04
- (This host)/cms/modules/xpwiki/?cmd=edit&page=VideoPlayer&refer=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81
- (This host)/cms/modules/xpwiki/?Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81#tb5acf42
- (This host)/cms/modules/xpwiki/?cmd=edit&page=Feathers%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E4%B8%80%E8%A6%A7%E3%81%A8%E6%A6%82%E8%A6%81¶id=tb5acf42
![[PukiWiki] [PukiWiki]](https://njf.jp/cms/modules/xpwiki/image/pukiwiki.png)
 [6]
[6] [11]
[11]

 [31]
[31] [39]
[39] [55]
[55]